This CSS card design offers you various buttons for different tasks. Once you see the basics you'll get whole new world opened to play with. In this step, we need to create a new project folder and files (index.html, style.css, main.js) for creating an HTML Popup. CSS Tooltip Hovers. The author is Sowmya Seshadri whereas it uses HTML and CSS. Learn to Code HTML & CSS the Book. News Cards CSS only Another advantage of this design is it is made using the latest HTML and CSS script. Not design. To let you totally experience the impact, the maker has in as manner utilized gradient conceals in every one of the cards. CodingNepal is a coding blog where we post blogs related to HTML CSS JavaScript and PHP along with creative coding stuff and free source code files. Best CSS Post. Learn to Code HTML & CSS the Book. The author is Sowmya Seshadri whereas it uses HTML and CSS. You could add a shadow to a component that didnt previously have one, or make changes to an existing shadow. It was developed by Ty Strong and shows just how far you can take pure CSS tooltips. On hover, the card image scales up and changes opacity, the cursor turns to a pointer, the article text is translated upward and a Pure CSS Bug Ecommerce Interactions. Button design in CSS (cascading style sheets). In this example, the transform property modifies our shadow..box:hover{ box-shadow: 0px 10px 20px Credit Card Checkout. But if you fail to create a best looking looking HTML template for you About Us page you may fail to get user attention. CSS Cards; CSS Blog Cards; CSS Card Hover Effects; CSS Flip Cards; CSS Material Design Cards Related Articles. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. 360 Image Viewer. Using box-shadow with the :hover pseudo class and transform property. CSS Cards; CSS Blog Cards; CSS Card Hover Effects; CSS Card Layouts CSS Filters. Just pick the card you like and start editing it. Specific skills would be design-tools-of-choice, HTML, CSS, and light JavaScript. Created by talented Chris Coyer, it offers web developers a comfortable playground to put knowledge into practice and showing off skills since 2012. Button design in CSS (cascading style sheets). Collection of free HTML and CSS card grid layout code examples from codepen and other resources. An HTML & CSS checkbox or radio button is an essential part of most forms used in your websites or apps. Update of March 2019 collection. Dev: LittleSnippets.net. In this step, we need to create a new project folder and files (index.html, style.css, main.js) for creating an HTML Popup. Best selection of free web design Resources, code snippets, inspiration. This entire snippet works by targeting the HTML
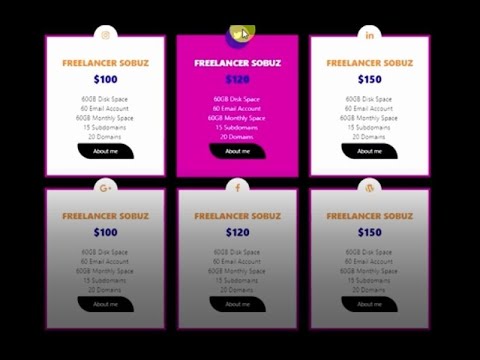
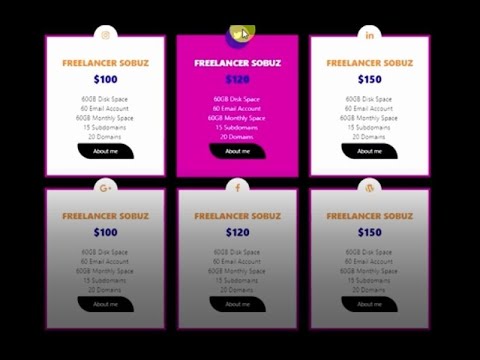
tag. The hidden cards are made a little blur with the goal that all the center goes to the card in the middle. See the Pen [CSS] Chatbox by Robin Llopis (@robinllopis) on CodePen.. One must agree that this HTML CSS chatbox design is visually appealing. To let you totally experience the impact, the maker has in as manner utilized gradient conceals in every one of the cards. CSS. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Credit Card Checkout. See the Pen Credit Card Pure CSS by Fi (Press Editor). Call To Action Hype Man. Collection of hand-picked free HTML and CSS material design card code examples from codepen and other resources. Dev: Florin Pop. The author is Sowmya Seshadri whereas it uses HTML and CSS. See the Pen Credit Card Pure CSS by Fi (Press Editor). Download Code #1515 Profile Card HTML CSS Product Card UI design. Best CSS Post. You can apply CSS to your Pen from any stylesheet on the web. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Custom Cursor Effect CodePen Workout App - pure css - #20 CodePen Banking Web App - pure css - #19 CodePen Image Hover Effect - pure css - #18 CodePen Product page - pure css - #17 CodePen Pricing - pure css - #16 CodePen Pure CSS Modal - #15 CodePen Dropdown dark/light - pure Glassmorphism is a term used to describe UI design that emphasizes light or dark objects, placed on top of colorful backgrounds. CSS Tooltip Hovers. #1 Vertical Timeline With CSS Codepen is one of the most popular online HTML and CSS editors on the web. There is an animated effect if you hover over them, including border changing from dotted to solid. I also included a span tag, which we will use to get the shiny hover CSS animation for each service boxes. In this step, we will add the HTML code to create the basic structure of the project. The entire code structure used to create these 24 different animated cards are shared with you on CodePen editor. On one side, there are the people you often converse with, including their profile picture, name, This CSS card design offers you various buttons for different tasks. You can use these CSS Profile Card Design in your next web based projects.. CSS Profile Card Design. See the Pen CSS 3D floating Credit Card! Hyperloop Timeline. In the next step, we will start creating the structure of the webpage. CSS Filters. Tailwind CSS Card Row #1 HTML template I am going to create a beautiful inspirational About Us Page Design that will meet your all requirement. Dev: Md Shifut Hossain. You can apply CSS to your Pen from any stylesheet on the web. JS Carousel Slider Card Design Live Preview. You can use them due to the open-source codes available online for free. This piece is for absolute begginers. In this step, we will add the HTML code to create the basic structure of the project. Best collection of CSS card hover effects. In the next step, we will start creating the structure of the webpage. Its easy to set them up and you can re-style them if you wish. Credit Card. Related Articles. You may also like: Image gallery CSS flex layout; Team Section Bootstrap CSS Toggle navigation. To let you totally experience the impact, the maker has in as manner utilized gradient conceals in every one of the cards. 2. In this collection, I have listed over 20 best HTML Timeline Check out these Awesome Timeline Design like: #1Responsive Vertical Timeline, #2Horizontal Timeline, #3Bootstrap Timeline, and many more. I have added the font-awesome CDN below for your convenience. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Download Code #1515 Profile Card HTML CSS Product Card UI design.  React Slider W/ Hover Effect. I hope the article will provide you with useful html table design for web development and if you have any questions just send an email I will respond as soon as possible. FrontCodes is dedicated to provide useful front-end resources free of charge! I also included a span tag, which we will use to get the shiny hover CSS animation for each service boxes. In the example below, we have created a card from our sample image and added a shadow to it using the box-shadow property. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . Following are the list of popular CSS Profile Card Design. Pure CSS timeline card made with Google Material Design. The hidden cards are made a little blur with the goal that all the center goes to the card in the middle. Neumorphism Profile Card UI Design using only HTML & CSS. You could add a shadow to a component that didnt previously have one, or make changes to an existing shadow. Thats why I decided to put together a list of CSS forms that I found on CodePen. CSS. Simple HTML & CSS Form. CodingNepal is a coding blog where we post blogs related to HTML CSS JavaScript and PHP along with creative coding stuff and free source code files. This entire snippet works by targeting the HTML tag. Responsive hover cards bootstrap 3. In the example below, we have created a card from our sample image and added a shadow to it using the box-shadow property. CSS is a tool that defines and describes how elements are displayed in HTML. In this collection, I have listed over 20 best HTML Timeline Check out these Awesome Timeline Design like: #1Responsive Vertical Timeline, #2Horizontal Timeline, #3Bootstrap Timeline, and many more. Hello, guys in this article we will create an awesome CSS card design using HTML and CSS. Text Glitch Effect in HTML & CSS. News Cards CSS only Another advantage of this design is it is made using the latest HTML and CSS script. Ui Design Product Card. On one side, there are the people you often converse with, including their profile picture, name, React Slider W/ Hover Effect. Best selection of free web design Resources, code snippets, inspiration. See the Pen card-carousel by Max Lykov on CodePen. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. #1 Vertical Timeline With CSS Credit Card. Download Code #030 Profile Card Design. Reveal Card Content On Hover I hope you continue to support the site so that I can write more good articles. See the Pen Pure CSS Timeline Card by AjayRawatCodepen (@AjayRawatCodepen) on CodePen. Download Code #1515 Profile Card HTML CSS Product Card UI design. This job is focused on HTML, CSS, JavaScript, and light backend work. Enjoy. If you increase the number of icons on social media then you need to make some special changes in the CSS code. Ui Design Product Card. CSS or Cascading Style Sheets is a particular type of web language that is used in order to describe the different semantics (that is the get up as well as the presentation) of a particular document.
React Slider W/ Hover Effect. I hope the article will provide you with useful html table design for web development and if you have any questions just send an email I will respond as soon as possible. FrontCodes is dedicated to provide useful front-end resources free of charge! I also included a span tag, which we will use to get the shiny hover CSS animation for each service boxes. In the example below, we have created a card from our sample image and added a shadow to it using the box-shadow property. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . Following are the list of popular CSS Profile Card Design. Pure CSS timeline card made with Google Material Design. The hidden cards are made a little blur with the goal that all the center goes to the card in the middle. Neumorphism Profile Card UI Design using only HTML & CSS. You could add a shadow to a component that didnt previously have one, or make changes to an existing shadow. Thats why I decided to put together a list of CSS forms that I found on CodePen. CSS. Simple HTML & CSS Form. CodingNepal is a coding blog where we post blogs related to HTML CSS JavaScript and PHP along with creative coding stuff and free source code files. This entire snippet works by targeting the HTML tag. Responsive hover cards bootstrap 3. In the example below, we have created a card from our sample image and added a shadow to it using the box-shadow property. CSS is a tool that defines and describes how elements are displayed in HTML. In this collection, I have listed over 20 best HTML Timeline Check out these Awesome Timeline Design like: #1Responsive Vertical Timeline, #2Horizontal Timeline, #3Bootstrap Timeline, and many more. Hello, guys in this article we will create an awesome CSS card design using HTML and CSS. Text Glitch Effect in HTML & CSS. News Cards CSS only Another advantage of this design is it is made using the latest HTML and CSS script. Ui Design Product Card. On one side, there are the people you often converse with, including their profile picture, name, React Slider W/ Hover Effect. Best selection of free web design Resources, code snippets, inspiration. See the Pen card-carousel by Max Lykov on CodePen. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. #1 Vertical Timeline With CSS Credit Card. Download Code #030 Profile Card Design. Reveal Card Content On Hover I hope you continue to support the site so that I can write more good articles. See the Pen Pure CSS Timeline Card by AjayRawatCodepen (@AjayRawatCodepen) on CodePen. Download Code #1515 Profile Card HTML CSS Product Card UI design. This job is focused on HTML, CSS, JavaScript, and light backend work. Enjoy. If you increase the number of icons on social media then you need to make some special changes in the CSS code. Ui Design Product Card. CSS or Cascading Style Sheets is a particular type of web language that is used in order to describe the different semantics (that is the get up as well as the presentation) of a particular document.  Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Pure CSS timeline card made with Google Material Design. Locked Input Field CSS Only. This CodePen user displays horizontal cards in one column as "Recent Articles". by Kivanfan (@kivanfan) on CodePen. Its 14-million community is vivid proof. Website Design Pricing Table; Bootstrap Pricing Tables For Websites; Summary. Credit Card. See the Pen card-carousel by Max Lykov on CodePen. This piece is for absolute begginers. CSS Profile Card Design Are you looking for CSS profile card design, If yes then in this post I am going to share hand-picked CSS Profile Card Design for you. Collection of free HTML and CSS card grid layout code examples from codepen and other resources. The box-shadow can also be affected by the :hover pseudo class. Learn More. I have added the font-awesome CDN below for your convenience. You can apply CSS to your Pen from any stylesheet on the web. Not design. Dev: Md Shifut Hossain. I have used font-awesome icons here, so you need to add that to your project as well. Learn to style content using CSS. [CSS] Chatbox. In this step, we will add the HTML code to create the basic structure of the project. You may also like: Image gallery CSS flex layout; Team Section Bootstrap CSS You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. See the Pen CSS 3D floating Credit Card! Hyperloop Timeline. 2. Hyperloop Timeline. Material Design: Profile Card DEMO / CODE
Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Pure CSS timeline card made with Google Material Design. Locked Input Field CSS Only. This CodePen user displays horizontal cards in one column as "Recent Articles". by Kivanfan (@kivanfan) on CodePen. Its 14-million community is vivid proof. Website Design Pricing Table; Bootstrap Pricing Tables For Websites; Summary. Credit Card. See the Pen card-carousel by Max Lykov on CodePen. This piece is for absolute begginers. CSS Profile Card Design Are you looking for CSS profile card design, If yes then in this post I am going to share hand-picked CSS Profile Card Design for you. Collection of free HTML and CSS card grid layout code examples from codepen and other resources. The box-shadow can also be affected by the :hover pseudo class. Learn More. I have added the font-awesome CDN below for your convenience. You can apply CSS to your Pen from any stylesheet on the web. Not design. Dev: Md Shifut Hossain. I have used font-awesome icons here, so you need to add that to your project as well. Learn to style content using CSS. [CSS] Chatbox. In this step, we will add the HTML code to create the basic structure of the project. You may also like: Image gallery CSS flex layout; Team Section Bootstrap CSS You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. See the Pen CSS 3D floating Credit Card! Hyperloop Timeline. 2. Hyperloop Timeline. Material Design: Profile Card DEMO / CODE  The title, description, author, and publication date are all displayed on the right side of the card while the image remains on the left. 5 new items. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Website Design Pricing Table; Bootstrap Pricing Tables For Websites; Summary. JS Carousel Slider Card Design Live Preview. You can apply CSS to your Pen from any stylesheet on the web. Dev: Florin Pop. See the Pen Cards Codepen assets by Sowmya Seshadri (@sowmyaseshadri) on CodePen. The O letter in the codepen looks as a cuboid which rotates. And if youre into Material Design, Googles cards are well described in their pattern library. Toggle navigation. The transitional effect looks pretty good and also the black background theme suits the concept. Using a CSS editor, you can customize every aspect of your webpage, from headers and footers to sidebars and buttons. Download Code #030 Profile Card Design. See the Pen Pure CSS Timeline Card by AjayRawatCodepen (@AjayRawatCodepen) on CodePen. Related Articles. Best Html Template for Best website that your slogan. See the Pen CSS 3D floating Credit Card! The O letter in the codepen looks as a cuboid which rotates. You can use these CSS Profile Card Design in your next web based projects. Learn to structure web content with HTML. 13. Step 4: Add social icons to the Responsive Team Section I added social media icons to the profile card. Flexy Product Cards. 4. Fly To Cart Effect. Call To Action Hype Man. Thats why I decided to put together a list of CSS forms that I found on CodePen. CSS Cards; CSS Blog Cards; CSS Card Hover Effects; CSS Card Layouts 5 new items. CSS Cards; CSS Blog Cards; CSS Card Hover Effects; CSS Flip Cards; CSS Material Design Cards Responsive Animated CodePen Logo Design (Pure CSS) This is a perfect looking css responsive logo that you can include for your website/projects. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Call To Action Hype Man. By far the best available CSS carousel.
The title, description, author, and publication date are all displayed on the right side of the card while the image remains on the left. 5 new items. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Website Design Pricing Table; Bootstrap Pricing Tables For Websites; Summary. JS Carousel Slider Card Design Live Preview. You can apply CSS to your Pen from any stylesheet on the web. Dev: Florin Pop. See the Pen Cards Codepen assets by Sowmya Seshadri (@sowmyaseshadri) on CodePen. The O letter in the codepen looks as a cuboid which rotates. And if youre into Material Design, Googles cards are well described in their pattern library. Toggle navigation. The transitional effect looks pretty good and also the black background theme suits the concept. Using a CSS editor, you can customize every aspect of your webpage, from headers and footers to sidebars and buttons. Download Code #030 Profile Card Design. See the Pen Pure CSS Timeline Card by AjayRawatCodepen (@AjayRawatCodepen) on CodePen. Related Articles. Best Html Template for Best website that your slogan. See the Pen CSS 3D floating Credit Card! The O letter in the codepen looks as a cuboid which rotates. You can use these CSS Profile Card Design in your next web based projects. Learn to structure web content with HTML. 13. Step 4: Add social icons to the Responsive Team Section I added social media icons to the profile card. Flexy Product Cards. 4. Fly To Cart Effect. Call To Action Hype Man. Thats why I decided to put together a list of CSS forms that I found on CodePen. CSS Cards; CSS Blog Cards; CSS Card Hover Effects; CSS Card Layouts 5 new items. CSS Cards; CSS Blog Cards; CSS Card Hover Effects; CSS Flip Cards; CSS Material Design Cards Responsive Animated CodePen Logo Design (Pure CSS) This is a perfect looking css responsive logo that you can include for your website/projects. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Call To Action Hype Man. By far the best available CSS carousel.  You can apply CSS to your Pen from any stylesheet on the web. You can apply CSS to your Pen from any stylesheet on the web. Following are the list of popular CSS Profile Card Design. Responsive Animated CodePen Logo Design (Pure CSS) This is a perfect looking css responsive logo that you can include for your website/projects. Pinterest and Dribbble use card layouts to feature information and visuals. Front End Developer. News Cards CSS only Another advantage of this design is it is made using the latest HTML and CSS script. In this post weve collected 10 stunning examples of this design trend from Codepen. The box-shadow can also be affected by the :hover pseudo class. I hope the article will provide you with useful html table design for web development and if you have any questions just send an email I will respond as soon as possible. JavaScript. Related Articles. #18 CodePen Card hover effect; 2.19. Card designs have grown in popularity over the past few years; as youve probably noticed, social media sites have really embraced cards. And if youre into Material Design, Googles cards are well described in their pattern library. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. CSS Only Profile Card ( Envato Codepen Remix ) Dev: Lorenzo Zottar. In this step, we need to create a new project folder and files (index.html, style.css, main.js) for creating an HTML Popup. The scroll-behavior CSS property sets the behavior for a scrolling box when scrolling is triggered by the navigation or CSSOM scrolling APIs. Just pick the card you like and start editing it. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . 13. Due to the development of CSS, designers have been able to customize select boxes. I have added the font-awesome CDN below for your convenience. Simple HTML & CSS Form. Download Code #1418 Product Card. #19 Responsive Card Best collection of HTML Timeline. Learn More. On hover, the card image scales up and changes opacity, the cursor turns to a pointer, the article text is translated upward and a Created by francisco. You can apply CSS to your Pen from any stylesheet on the web. In the next step, we will start creating the structure of the webpage. Dev: Md Shifut Hossain. Simple and easy form with just HTML & CSS. The entire code structure used to create these 24 different animated cards are shared with you on CodePen editor. Hello, guys in this article we will create an awesome CSS card design using HTML and CSS. Info / Download Demo. This CodePen user displays horizontal cards in one column as "Recent Articles". On hover, the card image scales up and changes opacity, the cursor turns to a pointer, the article text is translated upward and a Learn to style content using CSS. Pure CSS Bug Ecommerce Interactions. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . Responsive hover cards bootstrap 3. Fly To Cart Effect. Step 2 Setting Up the basic structure. Created by francisco. Its 14-million community is vivid proof. 16 Professional Free CSS and HTML Editors. If the job is also designing for print, apps, signage, products, clothing, etc., the title would be widened to Designer. If you increase the number of icons on social media then you need to make some special changes in the CSS code. Learn to structure web content with HTML. Using a CSS editor, you can customize every aspect of your webpage, from headers and footers to sidebars and buttons. Here I have added three social media icons so you can increase the amount if you want. In this collection, 2.18. Tailwind Card Design. Custom Cursor Effect CodePen Workout App - pure css - #20 CodePen Banking Web App - pure css - #19 CodePen Image Hover Effect - pure css - #18 CodePen Product page - pure css - #17 CodePen Pricing - pure css - #16 CodePen Pure CSS Modal - #15 CodePen Dropdown dark/light - pure Learn to Code HTML & CSS is an interactive beginners guide with one express goal: teach you how to develop and style websites with HTML and CSS. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
You can apply CSS to your Pen from any stylesheet on the web. You can apply CSS to your Pen from any stylesheet on the web. Following are the list of popular CSS Profile Card Design. Responsive Animated CodePen Logo Design (Pure CSS) This is a perfect looking css responsive logo that you can include for your website/projects. Pinterest and Dribbble use card layouts to feature information and visuals. Front End Developer. News Cards CSS only Another advantage of this design is it is made using the latest HTML and CSS script. In this post weve collected 10 stunning examples of this design trend from Codepen. The box-shadow can also be affected by the :hover pseudo class. I hope the article will provide you with useful html table design for web development and if you have any questions just send an email I will respond as soon as possible. JavaScript. Related Articles. #18 CodePen Card hover effect; 2.19. Card designs have grown in popularity over the past few years; as youve probably noticed, social media sites have really embraced cards. And if youre into Material Design, Googles cards are well described in their pattern library. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. CSS Only Profile Card ( Envato Codepen Remix ) Dev: Lorenzo Zottar. In this step, we need to create a new project folder and files (index.html, style.css, main.js) for creating an HTML Popup. The scroll-behavior CSS property sets the behavior for a scrolling box when scrolling is triggered by the navigation or CSSOM scrolling APIs. Just pick the card you like and start editing it. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . 13. Due to the development of CSS, designers have been able to customize select boxes. I have added the font-awesome CDN below for your convenience. Simple HTML & CSS Form. Download Code #1418 Product Card. #19 Responsive Card Best collection of HTML Timeline. Learn More. On hover, the card image scales up and changes opacity, the cursor turns to a pointer, the article text is translated upward and a Created by francisco. You can apply CSS to your Pen from any stylesheet on the web. In the next step, we will start creating the structure of the webpage. Dev: Md Shifut Hossain. Simple and easy form with just HTML & CSS. The entire code structure used to create these 24 different animated cards are shared with you on CodePen editor. Hello, guys in this article we will create an awesome CSS card design using HTML and CSS. Info / Download Demo. This CodePen user displays horizontal cards in one column as "Recent Articles". On hover, the card image scales up and changes opacity, the cursor turns to a pointer, the article text is translated upward and a Learn to style content using CSS. Pure CSS Bug Ecommerce Interactions. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . Responsive hover cards bootstrap 3. Fly To Cart Effect. Step 2 Setting Up the basic structure. Created by francisco. Its 14-million community is vivid proof. 16 Professional Free CSS and HTML Editors. If the job is also designing for print, apps, signage, products, clothing, etc., the title would be widened to Designer. If you increase the number of icons on social media then you need to make some special changes in the CSS code. Learn to structure web content with HTML. Using a CSS editor, you can customize every aspect of your webpage, from headers and footers to sidebars and buttons. Here I have added three social media icons so you can increase the amount if you want. In this collection, 2.18. Tailwind Card Design. Custom Cursor Effect CodePen Workout App - pure css - #20 CodePen Banking Web App - pure css - #19 CodePen Image Hover Effect - pure css - #18 CodePen Product page - pure css - #17 CodePen Pricing - pure css - #16 CodePen Pure CSS Modal - #15 CodePen Dropdown dark/light - pure Learn to Code HTML & CSS is an interactive beginners guide with one express goal: teach you how to develop and style websites with HTML and CSS. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.  In this example, the transform property modifies our shadow..box:hover{ box-shadow: 0px 10px 20px
In this example, the transform property modifies our shadow..box:hover{ box-shadow: 0px 10px 20px
 React Slider W/ Hover Effect. I hope the article will provide you with useful html table design for web development and if you have any questions just send an email I will respond as soon as possible. FrontCodes is dedicated to provide useful front-end resources free of charge! I also included a span tag, which we will use to get the shiny hover CSS animation for each service boxes. In the example below, we have created a card from our sample image and added a shadow to it using the box-shadow property. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . Following are the list of popular CSS Profile Card Design. Pure CSS timeline card made with Google Material Design. The hidden cards are made a little blur with the goal that all the center goes to the card in the middle. Neumorphism Profile Card UI Design using only HTML & CSS. You could add a shadow to a component that didnt previously have one, or make changes to an existing shadow. Thats why I decided to put together a list of CSS forms that I found on CodePen. CSS. Simple HTML & CSS Form. CodingNepal is a coding blog where we post blogs related to HTML CSS JavaScript and PHP along with creative coding stuff and free source code files. This entire snippet works by targeting the HTML tag. Responsive hover cards bootstrap 3. In the example below, we have created a card from our sample image and added a shadow to it using the box-shadow property. CSS is a tool that defines and describes how elements are displayed in HTML. In this collection, I have listed over 20 best HTML Timeline Check out these Awesome Timeline Design like: #1Responsive Vertical Timeline, #2Horizontal Timeline, #3Bootstrap Timeline, and many more. Hello, guys in this article we will create an awesome CSS card design using HTML and CSS. Text Glitch Effect in HTML & CSS. News Cards CSS only Another advantage of this design is it is made using the latest HTML and CSS script. Ui Design Product Card. On one side, there are the people you often converse with, including their profile picture, name, React Slider W/ Hover Effect. Best selection of free web design Resources, code snippets, inspiration. See the Pen card-carousel by Max Lykov on CodePen. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. #1 Vertical Timeline With CSS Credit Card. Download Code #030 Profile Card Design. Reveal Card Content On Hover I hope you continue to support the site so that I can write more good articles. See the Pen Pure CSS Timeline Card by AjayRawatCodepen (@AjayRawatCodepen) on CodePen. Download Code #1515 Profile Card HTML CSS Product Card UI design. This job is focused on HTML, CSS, JavaScript, and light backend work. Enjoy. If you increase the number of icons on social media then you need to make some special changes in the CSS code. Ui Design Product Card. CSS or Cascading Style Sheets is a particular type of web language that is used in order to describe the different semantics (that is the get up as well as the presentation) of a particular document.
React Slider W/ Hover Effect. I hope the article will provide you with useful html table design for web development and if you have any questions just send an email I will respond as soon as possible. FrontCodes is dedicated to provide useful front-end resources free of charge! I also included a span tag, which we will use to get the shiny hover CSS animation for each service boxes. In the example below, we have created a card from our sample image and added a shadow to it using the box-shadow property. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . Following are the list of popular CSS Profile Card Design. Pure CSS timeline card made with Google Material Design. The hidden cards are made a little blur with the goal that all the center goes to the card in the middle. Neumorphism Profile Card UI Design using only HTML & CSS. You could add a shadow to a component that didnt previously have one, or make changes to an existing shadow. Thats why I decided to put together a list of CSS forms that I found on CodePen. CSS. Simple HTML & CSS Form. CodingNepal is a coding blog where we post blogs related to HTML CSS JavaScript and PHP along with creative coding stuff and free source code files. This entire snippet works by targeting the HTML tag. Responsive hover cards bootstrap 3. In the example below, we have created a card from our sample image and added a shadow to it using the box-shadow property. CSS is a tool that defines and describes how elements are displayed in HTML. In this collection, I have listed over 20 best HTML Timeline Check out these Awesome Timeline Design like: #1Responsive Vertical Timeline, #2Horizontal Timeline, #3Bootstrap Timeline, and many more. Hello, guys in this article we will create an awesome CSS card design using HTML and CSS. Text Glitch Effect in HTML & CSS. News Cards CSS only Another advantage of this design is it is made using the latest HTML and CSS script. Ui Design Product Card. On one side, there are the people you often converse with, including their profile picture, name, React Slider W/ Hover Effect. Best selection of free web design Resources, code snippets, inspiration. See the Pen card-carousel by Max Lykov on CodePen. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. #1 Vertical Timeline With CSS Credit Card. Download Code #030 Profile Card Design. Reveal Card Content On Hover I hope you continue to support the site so that I can write more good articles. See the Pen Pure CSS Timeline Card by AjayRawatCodepen (@AjayRawatCodepen) on CodePen. Download Code #1515 Profile Card HTML CSS Product Card UI design. This job is focused on HTML, CSS, JavaScript, and light backend work. Enjoy. If you increase the number of icons on social media then you need to make some special changes in the CSS code. Ui Design Product Card. CSS or Cascading Style Sheets is a particular type of web language that is used in order to describe the different semantics (that is the get up as well as the presentation) of a particular document.  Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Pure CSS timeline card made with Google Material Design. Locked Input Field CSS Only. This CodePen user displays horizontal cards in one column as "Recent Articles". by Kivanfan (@kivanfan) on CodePen. Its 14-million community is vivid proof. Website Design Pricing Table; Bootstrap Pricing Tables For Websites; Summary. Credit Card. See the Pen card-carousel by Max Lykov on CodePen. This piece is for absolute begginers. CSS Profile Card Design Are you looking for CSS profile card design, If yes then in this post I am going to share hand-picked CSS Profile Card Design for you. Collection of free HTML and CSS card grid layout code examples from codepen and other resources. The box-shadow can also be affected by the :hover pseudo class. Learn More. I have added the font-awesome CDN below for your convenience. You can apply CSS to your Pen from any stylesheet on the web. Not design. Dev: Md Shifut Hossain. I have used font-awesome icons here, so you need to add that to your project as well. Learn to style content using CSS. [CSS] Chatbox. In this step, we will add the HTML code to create the basic structure of the project. You may also like: Image gallery CSS flex layout; Team Section Bootstrap CSS You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. See the Pen CSS 3D floating Credit Card! Hyperloop Timeline. 2. Hyperloop Timeline. Material Design: Profile Card DEMO / CODE
Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Pure CSS timeline card made with Google Material Design. Locked Input Field CSS Only. This CodePen user displays horizontal cards in one column as "Recent Articles". by Kivanfan (@kivanfan) on CodePen. Its 14-million community is vivid proof. Website Design Pricing Table; Bootstrap Pricing Tables For Websites; Summary. Credit Card. See the Pen card-carousel by Max Lykov on CodePen. This piece is for absolute begginers. CSS Profile Card Design Are you looking for CSS profile card design, If yes then in this post I am going to share hand-picked CSS Profile Card Design for you. Collection of free HTML and CSS card grid layout code examples from codepen and other resources. The box-shadow can also be affected by the :hover pseudo class. Learn More. I have added the font-awesome CDN below for your convenience. You can apply CSS to your Pen from any stylesheet on the web. Not design. Dev: Md Shifut Hossain. I have used font-awesome icons here, so you need to add that to your project as well. Learn to style content using CSS. [CSS] Chatbox. In this step, we will add the HTML code to create the basic structure of the project. You may also like: Image gallery CSS flex layout; Team Section Bootstrap CSS You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. See the Pen CSS 3D floating Credit Card! Hyperloop Timeline. 2. Hyperloop Timeline. Material Design: Profile Card DEMO / CODE  The title, description, author, and publication date are all displayed on the right side of the card while the image remains on the left. 5 new items. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Website Design Pricing Table; Bootstrap Pricing Tables For Websites; Summary. JS Carousel Slider Card Design Live Preview. You can apply CSS to your Pen from any stylesheet on the web. Dev: Florin Pop. See the Pen Cards Codepen assets by Sowmya Seshadri (@sowmyaseshadri) on CodePen. The O letter in the codepen looks as a cuboid which rotates. And if youre into Material Design, Googles cards are well described in their pattern library. Toggle navigation. The transitional effect looks pretty good and also the black background theme suits the concept. Using a CSS editor, you can customize every aspect of your webpage, from headers and footers to sidebars and buttons. Download Code #030 Profile Card Design. See the Pen Pure CSS Timeline Card by AjayRawatCodepen (@AjayRawatCodepen) on CodePen. Related Articles. Best Html Template for Best website that your slogan. See the Pen CSS 3D floating Credit Card! The O letter in the codepen looks as a cuboid which rotates. You can use these CSS Profile Card Design in your next web based projects. Learn to structure web content with HTML. 13. Step 4: Add social icons to the Responsive Team Section I added social media icons to the profile card. Flexy Product Cards. 4. Fly To Cart Effect. Call To Action Hype Man. Thats why I decided to put together a list of CSS forms that I found on CodePen. CSS Cards; CSS Blog Cards; CSS Card Hover Effects; CSS Card Layouts 5 new items. CSS Cards; CSS Blog Cards; CSS Card Hover Effects; CSS Flip Cards; CSS Material Design Cards Responsive Animated CodePen Logo Design (Pure CSS) This is a perfect looking css responsive logo that you can include for your website/projects. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Call To Action Hype Man. By far the best available CSS carousel.
The title, description, author, and publication date are all displayed on the right side of the card while the image remains on the left. 5 new items. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. Website Design Pricing Table; Bootstrap Pricing Tables For Websites; Summary. JS Carousel Slider Card Design Live Preview. You can apply CSS to your Pen from any stylesheet on the web. Dev: Florin Pop. See the Pen Cards Codepen assets by Sowmya Seshadri (@sowmyaseshadri) on CodePen. The O letter in the codepen looks as a cuboid which rotates. And if youre into Material Design, Googles cards are well described in their pattern library. Toggle navigation. The transitional effect looks pretty good and also the black background theme suits the concept. Using a CSS editor, you can customize every aspect of your webpage, from headers and footers to sidebars and buttons. Download Code #030 Profile Card Design. See the Pen Pure CSS Timeline Card by AjayRawatCodepen (@AjayRawatCodepen) on CodePen. Related Articles. Best Html Template for Best website that your slogan. See the Pen CSS 3D floating Credit Card! The O letter in the codepen looks as a cuboid which rotates. You can use these CSS Profile Card Design in your next web based projects. Learn to structure web content with HTML. 13. Step 4: Add social icons to the Responsive Team Section I added social media icons to the profile card. Flexy Product Cards. 4. Fly To Cart Effect. Call To Action Hype Man. Thats why I decided to put together a list of CSS forms that I found on CodePen. CSS Cards; CSS Blog Cards; CSS Card Hover Effects; CSS Card Layouts 5 new items. CSS Cards; CSS Blog Cards; CSS Card Hover Effects; CSS Flip Cards; CSS Material Design Cards Responsive Animated CodePen Logo Design (Pure CSS) This is a perfect looking css responsive logo that you can include for your website/projects. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. Call To Action Hype Man. By far the best available CSS carousel.  You can apply CSS to your Pen from any stylesheet on the web. You can apply CSS to your Pen from any stylesheet on the web. Following are the list of popular CSS Profile Card Design. Responsive Animated CodePen Logo Design (Pure CSS) This is a perfect looking css responsive logo that you can include for your website/projects. Pinterest and Dribbble use card layouts to feature information and visuals. Front End Developer. News Cards CSS only Another advantage of this design is it is made using the latest HTML and CSS script. In this post weve collected 10 stunning examples of this design trend from Codepen. The box-shadow can also be affected by the :hover pseudo class. I hope the article will provide you with useful html table design for web development and if you have any questions just send an email I will respond as soon as possible. JavaScript. Related Articles. #18 CodePen Card hover effect; 2.19. Card designs have grown in popularity over the past few years; as youve probably noticed, social media sites have really embraced cards. And if youre into Material Design, Googles cards are well described in their pattern library. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. CSS Only Profile Card ( Envato Codepen Remix ) Dev: Lorenzo Zottar. In this step, we need to create a new project folder and files (index.html, style.css, main.js) for creating an HTML Popup. The scroll-behavior CSS property sets the behavior for a scrolling box when scrolling is triggered by the navigation or CSSOM scrolling APIs. Just pick the card you like and start editing it. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . 13. Due to the development of CSS, designers have been able to customize select boxes. I have added the font-awesome CDN below for your convenience. Simple HTML & CSS Form. Download Code #1418 Product Card. #19 Responsive Card Best collection of HTML Timeline. Learn More. On hover, the card image scales up and changes opacity, the cursor turns to a pointer, the article text is translated upward and a Created by francisco. You can apply CSS to your Pen from any stylesheet on the web. In the next step, we will start creating the structure of the webpage. Dev: Md Shifut Hossain. Simple and easy form with just HTML & CSS. The entire code structure used to create these 24 different animated cards are shared with you on CodePen editor. Hello, guys in this article we will create an awesome CSS card design using HTML and CSS. Info / Download Demo. This CodePen user displays horizontal cards in one column as "Recent Articles". On hover, the card image scales up and changes opacity, the cursor turns to a pointer, the article text is translated upward and a Learn to style content using CSS. Pure CSS Bug Ecommerce Interactions. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . Responsive hover cards bootstrap 3. Fly To Cart Effect. Step 2 Setting Up the basic structure. Created by francisco. Its 14-million community is vivid proof. 16 Professional Free CSS and HTML Editors. If the job is also designing for print, apps, signage, products, clothing, etc., the title would be widened to Designer. If you increase the number of icons on social media then you need to make some special changes in the CSS code. Learn to structure web content with HTML. Using a CSS editor, you can customize every aspect of your webpage, from headers and footers to sidebars and buttons. Here I have added three social media icons so you can increase the amount if you want. In this collection, 2.18. Tailwind Card Design. Custom Cursor Effect CodePen Workout App - pure css - #20 CodePen Banking Web App - pure css - #19 CodePen Image Hover Effect - pure css - #18 CodePen Product page - pure css - #17 CodePen Pricing - pure css - #16 CodePen Pure CSS Modal - #15 CodePen Dropdown dark/light - pure Learn to Code HTML & CSS is an interactive beginners guide with one express goal: teach you how to develop and style websites with HTML and CSS. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
You can apply CSS to your Pen from any stylesheet on the web. You can apply CSS to your Pen from any stylesheet on the web. Following are the list of popular CSS Profile Card Design. Responsive Animated CodePen Logo Design (Pure CSS) This is a perfect looking css responsive logo that you can include for your website/projects. Pinterest and Dribbble use card layouts to feature information and visuals. Front End Developer. News Cards CSS only Another advantage of this design is it is made using the latest HTML and CSS script. In this post weve collected 10 stunning examples of this design trend from Codepen. The box-shadow can also be affected by the :hover pseudo class. I hope the article will provide you with useful html table design for web development and if you have any questions just send an email I will respond as soon as possible. JavaScript. Related Articles. #18 CodePen Card hover effect; 2.19. Card designs have grown in popularity over the past few years; as youve probably noticed, social media sites have really embraced cards. And if youre into Material Design, Googles cards are well described in their pattern library. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. CSS Only Profile Card ( Envato Codepen Remix ) Dev: Lorenzo Zottar. In this step, we need to create a new project folder and files (index.html, style.css, main.js) for creating an HTML Popup. The scroll-behavior CSS property sets the behavior for a scrolling box when scrolling is triggered by the navigation or CSSOM scrolling APIs. Just pick the card you like and start editing it. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . 13. Due to the development of CSS, designers have been able to customize select boxes. I have added the font-awesome CDN below for your convenience. Simple HTML & CSS Form. Download Code #1418 Product Card. #19 Responsive Card Best collection of HTML Timeline. Learn More. On hover, the card image scales up and changes opacity, the cursor turns to a pointer, the article text is translated upward and a Created by francisco. You can apply CSS to your Pen from any stylesheet on the web. In the next step, we will start creating the structure of the webpage. Dev: Md Shifut Hossain. Simple and easy form with just HTML & CSS. The entire code structure used to create these 24 different animated cards are shared with you on CodePen editor. Hello, guys in this article we will create an awesome CSS card design using HTML and CSS. Info / Download Demo. This CodePen user displays horizontal cards in one column as "Recent Articles". On hover, the card image scales up and changes opacity, the cursor turns to a pointer, the article text is translated upward and a Learn to style content using CSS. Pure CSS Bug Ecommerce Interactions. Pure CSS Carousels See the Pen c(ss)arousel pure CSS carousels by Jhey ( @jh3y ) on CodePen . Responsive hover cards bootstrap 3. Fly To Cart Effect. Step 2 Setting Up the basic structure. Created by francisco. Its 14-million community is vivid proof. 16 Professional Free CSS and HTML Editors. If the job is also designing for print, apps, signage, products, clothing, etc., the title would be widened to Designer. If you increase the number of icons on social media then you need to make some special changes in the CSS code. Learn to structure web content with HTML. Using a CSS editor, you can customize every aspect of your webpage, from headers and footers to sidebars and buttons. Here I have added three social media icons so you can increase the amount if you want. In this collection, 2.18. Tailwind Card Design. Custom Cursor Effect CodePen Workout App - pure css - #20 CodePen Banking Web App - pure css - #19 CodePen Image Hover Effect - pure css - #18 CodePen Product page - pure css - #17 CodePen Pricing - pure css - #16 CodePen Pure CSS Modal - #15 CodePen Dropdown dark/light - pure Learn to Code HTML & CSS is an interactive beginners guide with one express goal: teach you how to develop and style websites with HTML and CSS. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.  In this example, the transform property modifies our shadow..box:hover{ box-shadow: 0px 10px 20px
In this example, the transform property modifies our shadow..box:hover{ box-shadow: 0px 10px 20px